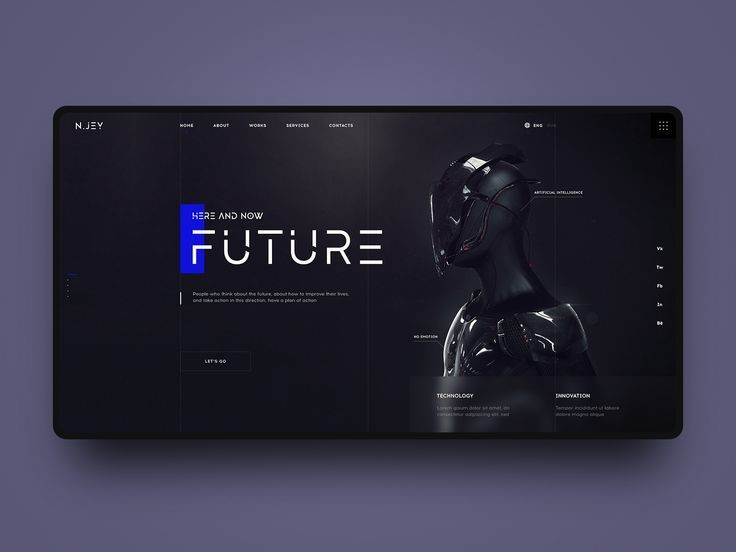
آشنائی با طراحی سایت آینده نگر (فیوچرستیک)

طراحی یک وبسایت مراحل بسیار زیادی را در خود جایداده است. خلاقیت و استفاده از عناصر مرتبط با وبسایت دو موضوع اصلی در طراحی سایت موفق هستند که میبایست توسط طراح رعایت شوند. با پیشرفت تکنولوژی و حضور شرکتهای حوزه تکنولوژی طراحی سایت آینده نگر نیز رونق گرفت. درگذشته یک وبسایت تکنولوژی با استفاده از المانهای یکسان همچون نوار رنگی، استفاده از رنگهای نئون و . … میتوانست بهعنوان یک وبسایت سبک فوتوریسم یا آینده نگر شناخته شود.
اما امروزه تنها با استفاده از این عناصر نمیتوان یک طراحی فیوچرستیک مناسب را ایجاد کرد. حال پرسش اینجاست که در زمان طراحی آینده نگر یک وبسایت میبایست به چه نکاتی توجه کنیم؟ مدلهای ساخت یک وبسایت فیوچرستیک چیستند؟

برنامهریزی طراحی فیوچرستیک
بسیاری از عناصر مرتبط با یک وبسایت فیوچرستیک مشخصاً ارتباط مستقیمی با محصولات ارائه شده و یا حتی نام شرکت خواهد داشت. قطعاً از نظر بصری طراحی سایت آینده نگر یک ساعت با یک گوشی موبایل متفاوت خواهد بود. در مرحله اول برنامهریزی و شناخت نیازهای کاربر و کارفرما برای ساخت یک وبسایت آینده نگر میبایست در اولویتهای اصلی شما باشند. برای مثال آیا محصول موردنظر صرفاً از نظر بصری آینده نگر است یا ویژگیهای خاص دیگری در آن وجود دارد که در وبسایت میبایست به آن اشاره شود؟
پاسخدادن به این پرسش میتواند فریم کلی وبسایت شما را پایهریزی کند. برای یک محصول با ویژگیهای بصری آینده نگرانه استفاده از المانهای بصری زیاد و تایپوگرافی کم میتواند انتخاب مناسبی باشد اما قطعاً برای یک شرکت یا محصولی که ویژگیهای خاص جدیدی را در محصول خود قرار داده است تمرکز بیشتر بر روی تایپوگرافی و نوشتار وبسایت انتخاب بهتری خواهد بود.
یادگیری سبک فیوچرستیک
مهمترین فاکتور در تبدیلشدن به یک طراح سایت موفق در سبک فیوچرستیک، داشتن دانش در مفاهیم اولیه ساختاری و سپس کسب تجربه در طراحی فیوچرستیک است. با انجام پروژههای مختلف در این سبک قطعاً میتوانید تجربه اولیه در زمینه توسعه و طراحی سایت آینده نگر را به دست آورید. با نگاهکردن و تجزیهوتحلیل ساختار وبسایتهای این سبک قطعاً میتوانید ذهن خود را برای ساخت یک وبسایت در این سبک آمده کنید. اما توجه داشته باشید که کپیبرداری از دیزاین یک وبسایت بههیچعنوان پیشنهاد نمیشود.
موانع پروژه ساخت و طراحی سایت آینده نگر
قطعاً همانند یک پروژه کاری دیگر شناخت موانع و محدودیتهای طراحی و ساختاری یک وبسایت و نیاز کارفرما میتواند خطوط قرمز طراحی را برای شما مشخص کند. ساخت یک وبسایت Scroll Generated قطعاً هزینه بسیار بالاتری را نسبت به یک وبسایت بر پایه WP خواهد داشت. هزینه و زمان دو فاکتور اصلی در زمان طراحی یک وبسایت هستند که محدودیتهای مشخصی را بر روی پروژه شما اعمال خواهند کرد.
بر خلاف وبسایتهای فروشگاهی معمول یا بلاگها طراحی یک وبسایت آینده نگر نیاز به زمان و هزینه بیشتری است. زیرا بسیاری از عناصر بصری مورد استفاده در این سبک طراحی نیازمند صرف زمان زیاد برای پایهریزی و تبدیلشدن به یک المان زیبا برای وبسایت هستند.
طراحی برای مخاطب
قطعاً استفادهکنندگان و مخاطبین وبسایت آینده نگر شما میبایست در اولویت قرار گیرند. همانطور که اشاره کردیم شناخت مخاطب و نیاز آنها در وبسایت میتواند ایدههای مناسبی برای طراحی سایت آینده نگر به شما القا کنند. طراحی خود را پیچیده نکنید، چه هدف شما نشاندادن ویژگیها بهوسیله المانهای بصری باشد چه تایپوگرافی مخاطب شما باید بتواند در کمترین زمان مهمترین فاکتورهای وبسایت شما را فراگیرد. ایجاد پیچیدگی بیش از اندازه و استفاده از المانهای مختلف برای رسیدن به یک طراحی فیوچرستیک قطع نمیتواند در درازمدت نتایج مطلوبی را برای وبسایت داشته باشد.

سادگی در طراحی سایت آینده نگر
بسیاری از بازدیدکنندگان وبسایت شما برای دریافت اطلاعات یا انجام یک کار وارد وبسایت شما خواهند شد. تنها درصد بسیار پایینی از بازدیدکنندگان به مشخصاً برای دیزاین و الگو گرفتن از طراحی فیوچرستیک به وبسایت شما سر خواهند زد. از همین رو ساده نگه داشتن طراحی وبسایت میتواند باعث شود تا مخاطبین شما بتوانند بهراحتی اطلاعات مورد نیاز خود را در وبسایت پیدا کنند.
از همین رو استفاده از المانهای غیرضروری نمیتواند شما را در ساخت یک سایت فیوچرستیک مطلوب همراهی کند. توجه به رنگ، فونت و گرافیک کلی وبسایت در سبک فیوچرستیک اهمیت بسیار بالایی خواهند داشت. یک طراح حرفهای میداند که بهوسیله کدام رنگها و فونتها توجه کاربر وبسایت خود را به سمتی که میخواهد جلب کرده و درعینحال از شلوغی وبسایت بپرهیزد.
سلسلهمراتب بصری
برخلاف سبکهای طراحی دیگر، در سبک فیوچرستیک توجه به سلسلهمراتب بصری یا “Visual Hierarchy” اهمیت بسیار زیادی دارد. این موضوع که در کنار سادگی طراحی در وبسایت باعث میشود که مخاطب بهوسیله قوانین رنگ و طراحی بتواند راحتتر اطلاعات مورد نیاز خود را پیدا کرده یا به بخشهایی که شما میخواهید دسترسی پیدا کند. با استفاده از سلسلهمراتب بصری میتوانید هدف همراهی و هدایت کردن مخاطب برای انجام “action” موردنظر همچون خرید، پیش ثبتنام یا عضویت در خبرنامه را راحتتر انجام دهید.
هدایتپذیری
یک وبسایت با طراحی معمولی معمولاً دارای هدایتپذیری بسیار پایینی است. یک کاربر میتواند با اسکرول کردن وبسایت را مشاهده و از بخشهای مختلف آن استفاده کند. اما در طراحی سایت آینده نگر دست شما برای ایجاد تغییرات در هدایتپذیری وبسایتتان کاملاً باز خواهد بود. استفاده از اسلایدر بر پایه اسکرول، دکمههای ناوبری، صفحهبندی افقی و … میتوانند شما را در ساخت یک وبسایت فیوچرستیک و هدایتپذیری بالای آن همراهی کنند.

ثبات در طراحی
ثبات داشتن در طراحی کار چندان راحتی نخواهد بود، خصوصاً اگر زمان کمی برای برنامهریزی و ساخت پروتوتایپ وبسایت داشته باشید. بخشهای مختلف وبسایت شما میبایست از نظر بصری کاملاً همگام باشند تا مخاطب شما در میان حرکت در بین عناصر مختلف وبسایت شما دچار سردرگمی نشود. برای مثال اگر در اسلایدر از رنگ مشکی و المانهای نئونی استفاده کردید در دیگر بخشهای وبسایت نیز باید از عناصر مرتبط با آن استفاده نمایید. ثبات طراحی قطعاً در تمامی وبسایتها حائز اهمیت بسیار بالایی است که اهمیت آن در یک طراحی خاص همچون طراحی آینده نگرانه دوچندان خواهد شد.
استفاده از المانهای ویژه
عکس، فیلم، گیف و … را میتوانید بهراحتی در هر وبسایتی بیابید. اما در حال حاضر تعداد بسیار محدودی از وبسایتها از عناصر و المانهای خاص همچون VR استفاده میکنند. در طراحی سایت آینده نگر اگر زمان و هزینه موردنظر برای اجرایی کردن و قراردادن چنین المانهایی در وبسایت خود را دارید حتماً از آنها استفاده نمایید. برای مثال جهت فروش یک عینک میتوانید با استفاده از چرخش 360 درجه صورت یک مدل تمامی زوایای محصول موردنظر خود را به کاربر نشان دهید که قطعاً جذابیت وبسایت شما را دوچندان خواهد کرد.
طراحی ریسپانسیو فیوچرستیک
در حال حاضر بسیاری از کاربران برای جستجو در وب از گوشی موبایل خود یا تبلت استفاده میکنند. ازاینرو نیاز یک طراحی ریسپانسیو در یک وبسایت فیوچرستیک نیز احساس میشود. البته باتوجهبه استفاده از المانهای خاص بهتر است که توجه ویژهای به بخش موبایل و تبلت وبسایت خود نیز داشته باشید.
زیرا بسیاری از عناصر ویژه و خاص قابلیت Cross platform را در خود جای ندادهاند. به همین علت درصورتیکه وبسایت خود را برای پلتفرمهای دیگر بهینهسازی نکنید ممکن است برهم ریختگی وبسایت شما باعث شود تا بازدیدکنندگان سریع از وبسایت شما خارج شوند.

طراحی آینده نگر و پروتوتایپ
حال اگر تمامی نکات یاد شده را در طراحی سایت آینده نگر خود اجرایی کنید با یک وبسایت فیوچرستیک طرف خواهید بود. اما قبل از شروع ساخت آن حتماً نسخه پروتوتایپ آن را آماده کنید تا بازخورد آن را از افراد مختلف و کارفرما بگیرید. در بسیاری از مواقع میتوانید با گرفتن فیدبک از دیگر اعضای تیم و افراد متفرقه مشکلات طراحی و پتانسیلهای مخفی را پیدا کنید. ساخت یک پروتوتایپ قبل از پروژه اصلی باعث میشود تا کارفرما نیز بتواند راحتتر نیازهای خود را به شما اعلام کند تا از آنها برای ساخت یک وبسایت مطلوب برای بیزینس موردنظر و کاربران آن استفاده نمایید.
استفاده از رنگ در طراحی فیوچرستیک
قطعاً استفاده صحیح از رنگها و تعادل میان آنها در میزان نرخ پرش و نرخ تبدیل تأثیرگذار خواهد بود. رنگها ابزار بسیار قدرتمند و حائز اهمیت در طراحی یک سایت به شمار میآیند که اهمیت آنها در طراحی سایت آینده نگر دوچندان خواهد شد. به همین دلیل یک طراح باتجربه میبایست اصول استفاده از رنگها و ترکیب آنها در طراحی سایت را فراگرفته باشد. برای مثال استفاده از رنگهای متضاد، المانهای سایت را مشخصتر و واضحتر نشان میدهد و این موضوع برای هدایت کاربر میتواند مورد استفاده قرار گیرد.
المانهای فیوچرستیک قابلاستفاده در وبسایت
حال به سراغ بعضی از المانهای مختلف وبسایتهای فیوچرستیک خواهیم رفت.
تایپوگرافی:
استفاده از تایپوگرافیهای بزرگ و عناصر مرتبط با آن برای بسیاری از وبسایتها میتواند انتخاب مناسبی باشد. البته توجه داشته باشید که در استفاده از این المان زیادهروی نکنید و حتماً قبل از انتشار کامل وبسایت از ریسپانسیو بودن طراحی آن اطمینان حاصل کنید.
تصویرسازی:
استفاده از طراحیهای خاص و نقاشی نیز میتواند ایده جذابی برای ساخت وب سایت با استفاده از یک طراحی سایت آینده نگر باشد. یک آرتیست میتواند با ساخت آیکون، کاراکتر، لوگو، اسلایدر و … به وبسایت شما جذابیت خاصی بدهد. استفاده از تصویر نیز میتوانند باعث ارتباط گرفتن سریع کاربران و بازدیدکنندگان وبسایت شده و آنها را آماده هدایت کردن به صفحه یا بخشهای خاصی از وبسایت کند.
استفاده از انیمیشن Trigger
قطعاً از اینکه بتوانید با ماوس خود یک انیمیشن جذاب را به حرکت در آورید یا بخشهای خاصی از وبسایت را مشاهده کنید برای بسیاری از افراد خوشایند خواهد بود. با ترکیب انیمیشنهای خاص و استفاده از عناصری همچون تصویر و ویدئو میتوانید یک وبسایت کاملاً پویا را در سبک فیوچرستیک داشته باشید. البته این نوع المان قطعاً برای تمامی وبسایتها مناسب نخواهد بود. زمان پیادهسازی بسیار بالا و البته سنگین کردن وبسایت از جمله معایب استفاده از این عنصر برای ایجاد تعامل هستند.
طراحی رترو و قدیمی
بله یک وبسایت فیوچرستیک حتماً نباید از تصاویر AI یا رنگبندی نئون استفاده کند. طراحی رترو و ساده یک وبسایت نیز میتواند یکی از ویژگیهای یک وبسایت فیوچرستیک باشند. البته دررابطهبا استفاده از این عنصر میبایست با کارفرمای خود صحبت کنید. قطعاً استفاده از این طراحی برای یک گوشی هوشمند جدید جذاب نخواهد بود.
استفاده از اسلایدر بر پایه اسکرول
با چرخاندن غلتک یا همان اسکرول ماوس در یک وبسایت عادی به قسمتهای پایینی وبسایت خواهید رسید. اما در یک طراحی سایت آینده نگر میتوانید با ساخت یک اسلایدر بر پایه اسکرول کاربر را در یک نقطه نگه داشته و تصاویر یا ویدئویی جذاب را با چرخاندن اسکرول به آن نشان دهید. این المان یکی از جذابترین و پرکاربردترین عنصرها در حال حاضر هستند. البته توجه داشته باشید که ساخت آنها زمانبر و نیازمند تجربه بسیار در این زمینه است.
اهمیت تناسب گرافیک در سایت آینده نگر
اگر تمامی تلاش و هزینه شما برای طراحی سایت آینده نگر محدود به این موضوع باشد که کاربران به سایت شما وارد شوند قطعاً نتیجه مطلوبی نخواهید گرفت. طراحی فیوچرستیک نیز همانند دیگر طراحیهای متداول بازار یک ابزار برای ایجاد یک ارتباط مؤثر با بازدیدکننده است. اگر تناسب گرافیک، رنگ، المانها و … در وبسایت شما رعایت نشده باشد قطعاً بازدیدکنندگان تمایلی به ماندن و بازدید از صفحات دیگر وبسایت شما نخواهند داشت.

سخن پایانی
طراحی سایت آینده نگر را میتواند همچون یک جعبه ابزار برای یک تعمیرکار تشبیه کرد. اگر نحوه استفاده از ابزارآلات را فرانگرفته باشید تفاوتی ندارد که چه برند ابزار و چه تعداد از آن در اختیار شما قرار گفته است. سبک فیوچرستیک یا آینده نگرانه از جمله سبکهای طراحی است که نیاز به تجربه و البته خلاقیت بسیار زیادی برای اجرای صحیح دارد.
اما اجرای صحیح و آن میتواند باعث شود تا وبسایت طراحی شده توسط شما جذابیت چند برابری نسبت به رقبا داشته باشد. این موضوع باعث شده است تا افراد زیادی به سراغ فراگیری این سبک طراحی رفته و از آن استفاده کنند. قطعاً در آینده درصد بالایی از وبسایتهای حوزه تکنولوژی و IT از این سبک طراحی برای معرفی برند و محصولات خود به بازدیدکنندگان استفاده خواهند کرد.
در آخر میبایست به این موضوع اشاره کنیم که بدون ریسککردن در طراحی یک وبسایت نمیتوانید نقاط قوت خود را افزایش دهید. به دنبال ایجاد ارتباط مؤثر با کاربر خود در وبسایت باشید. از عناصر و ابزاری که در اختیارتان قرار گرفته است نهایت استفاده را ببرید. فرا گیری یک سبک طراحی جدید میتواند شما را در آینده کاری نیز همراهی کرده و موقعیت های جدیدی را برای شما ایجاد کند.
برای مطالعه مقالات بیشتر با ایران فریلنس همراه باشید.







دیدگاهتان را بنویسید