آشنائی با طراحی سایت واکنشگرا و ابزارهای در دسترس

طراحی وب سایت امروزه به یکی از موضوعات اساسی برای هر کسب و کاری تبدیل شده است. به همین دلیل بسیاری از افراد تمایل دارند برای خود و کسب و کارشان اقدام به طراحی وب سایت نمایند. وب سایت ها و فروشگاه های اینترنتی، می توانند محصولات و خدمات شما را در معرض دید میلیون ها یا حتی میلیاردها نفر قرار دهند. علاوه بر این موضوع، شما با داشتن وب سایت، برای فروش محصولات و معرفی خدمات خود محدود به زمان و مکان خاصی نمی باشید. به عبارت دیگر، می توانید 7 روز هفته و 24 ساعت شبانه روز کسب درآمد کنید.
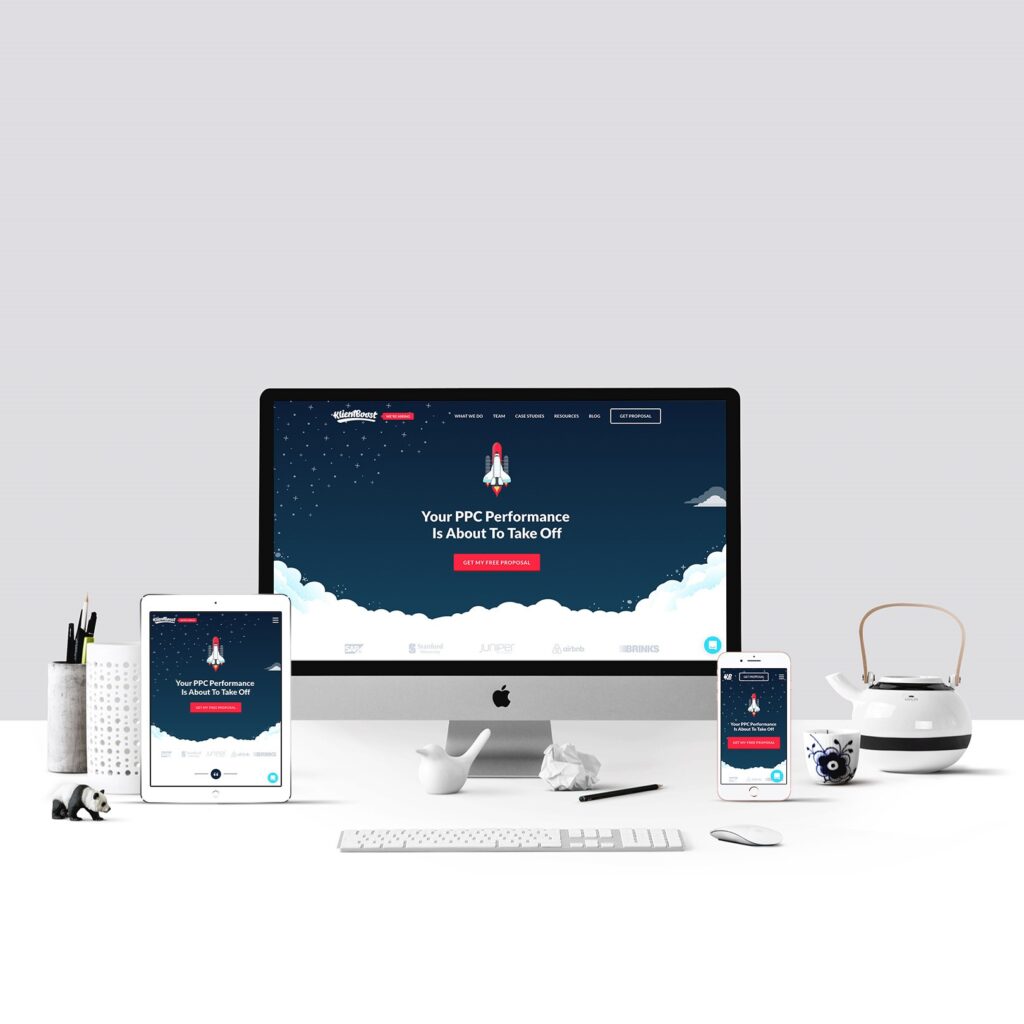
باید توجه داشته باشید که امروزه بیشتر جست و جو ها و وب گردی کاربران به واسطه گوشی های تلفن همراه انجام می شود. طبق آمار، بیش از 70 درصد جست و جوهای انجام شده در سطح وب به واسطه گوشی های تلفن همراه صورت می گیرد. به همین دلیل بسیار مهم است که وب سایت شما به گونه ای طراحی شود که بتواند ظاهر و کارکرد مناسبی را در دستگاه های مختلف به کاربران ارائه دهد. به عبارت دیگر طراحی وب سایت شما باید به گونه ای باشد که اگر فردی با گوشی تلفن همراه خود، تبلت و یا هر دستگاه دیگری به وب سایت شما مراجعه نماید، وب سایت شما به بهترین شکل ممکن و متناسب با سایز هر دستگاه به او نمایش داده شود.
به این گونه طراحی سایت، طراحی سایت واکنشگرا یا ریسپانسیو گفته می شود. در طراحی سایت واکنشگرا، اجزای به کار رفته در صفحات مختلف وب سایت، متناسب با سایز دستگاه شما مرتب می شوند. ریسپانسیو بودن وب سایت از مهم ترین مواردی است که باید به هنگام طراحی وب سایت به آن توجه نمایید. در این مقاله قصد داریم به اهمیت طراحی سایت واکنشگرا و راه های بررسی ریسپانسیو بودن سایت بپردازیم. پس اگر شما هم می خواهید با این نوع طراحی سایت بیشتر آشنا شوید، تا انتهای این مقاله با ما همراه باشید.

اهمیت طراحی وب سایت ریسپانسیو
در نگاه اول، ممکن است طراحی واکنشگر، کمی سخت و یا زمان بر به نظر برسد. اما باید بدانید که امروزه طراحی ریسپانسیو بسیار مهم است. به گونه ای که شما از زمان و هزینه ای که برای ریسپانسیو کردن وب سایت خود صرف می کنید، پشیمان نخواهید شد. در ادامه به بررسی برخی از مهم ترین دلایل اهمیت طراحی واکنشگرا می پردازیم :
طراحی ریسپانسیو به بهبود تجربه کاربری کمک می کند :
همان گونه که اشاره شد، امروزه بیشتر کاربران با استفاده از گوشی های تلفن همراه خود اقدام به جست و جو در سطح وب می نمایند. به همین دلیل بسیار مهم است که وب سایت شما بتواند در گوشی تلفن همراه به خوبی نمایش داده شود. چرا که با طراحی ریسپانسیو می توانید رضایت کاربرانتان را جلب نموده و آن ها را به مشتریان وفادار کسب و کار خود تبدیل نمایید. اگر وب سایت شما ریسپانسیو نباشد، اجزای صفحه در دستگاه های مختلف مانند گوشی موبایل به خوبی نمایش داده نمی شوند. به طور مثال ممکن است عرض اجزا بیش از عرض گوشی تلفن همراه باشد و صفحه به صورت افقی اسکرول بخورد. در چنین شرایطی کاربران نمی توانند به خوبی محصولات و خدمات شما را مشاهده نمایند. به همین دلیل به سرعت از وب سایت شما خارج می شوند. این امر می تواند موجب نارضایتی کاربران گردیده و به کسب و کار شما آسیب وارد نماید.
بدون داشتن طراحی واکنشگرا رتبه خوبی در موتورهای جست و جو کسب نخواهید نمود :
شاید تا به حال واژه سئو را شنیده باشید. سئو در واقع به معنای بهینه سازی وب سایت برای کاربران و موتورهای جست و جو می باشد. به عبارت دیگر، شما با رعایت اصول سئو می توانید وب سایت خود را بهتر به موتورهای جست و جو معرفی نموده و از این طریق در صفحه نتایج موتورهای جست و جو رتبه بهتری را کسب خواهید نمود. یکی از مهم ترین عوامل در سئو سایت، طراحی واکنشگرا می باشد. به عبارت دیگر، در صورتی که وب سایت شما ریسپانسیو نباشد، نمی توانید رتبه خوبی را در نتایج موتورهای جست و جو بدست آورید.

دلیل این امر نیز این است که سئو بیش از هر چیز به رضایت کاربران اهمیت می دهد. در صورتی که طراحی وب سایت شما واکنشگرا نباشد، کاربران از وب سایت شما رضایت نخواهند داشت و سئو سایت شما دچار مشکل می گردد. در صورتی که وب سایت شما نتواند در صفحه نتایج گوگل رتبه مناسبی را کسب نماید، شما نمی توانید ترافیک مناسبی را به وب سایت خود جذب نمایید. به همین دلیل سودآوری کسب و کارتان نیز کاهش می یابد. بنابراین با طراحی وب سایت به صورت واکنشگرا می توانید سئو وب سایت خود را بهبود داده و به سودآوری کسب و کارتان کمک نمایید.
طراحی سایت واکنشگرا می تواند به شما در صرفه جویی زمان و هزینه ها کمک نماید :
همان گونه که اشاره شد، طراحی سایت واکنشگرا، ممکن است به نظر کاری پرهزینه و زمان بر به نظر برسد. اما باید بدانید که در مقایسه با سایر روش های موجود، طراحی ریسپانسیو می تواند در زمان و هزینه شما صرفه جویی نماید. زیرا در صورتی که وب سایت شما ریسپانسیو نباشد باید متناسب با هر دستگاه مختلف مانند لپ تاپ، موبایل، تبلت و … یک سایت جداگانه طراحی نموده و به کاربران خود نمایش دهید. این کار نیازمند صرف هزینه و زمان بسیاری است. به همین دلیل بهینه نمی باشد. شما می توانید به جای طراحی وب سایت های جداگانه، با رعایت اصول طراحی واکنشگرا، یک نسخه واحد از وب سایت خود داشته باشید که در آن، المان های مختلف متناسب با سایز دستگاه های مختلف مرتب می شوند. بدیهی است که این روش زمان و هزینه کمتری را از شما می گیرد.
علاوه بر صرفه جویی در زمان و هزینه با تبعیت از اصول طراحی ریسپانسیو کدهای یکپارچه و مرتب تری خواهید داشت. داشتن کدهای مرتب و یکپارچه می تواند به توسعه سریعتر پروژه طراحی سایت شما کمک نماید.
چگونه وب سایت واکنشگرا طراحی کنیم؟
در بخش قبلی به اهمیت طراحی سایت واکنشگرا پرداختیم. در این بخش می خواهیم به شما اصولی را معرفی نماییم که می تواند به شما در طراحی ریسپانسیو کمک نماید :
در طراحی واکنشگرا باید به تایپوگرافی توجه داشته باشید :
تایپوگرافی شامل مواردی همچون اندازه و سایز فونت ها، نوع فونت های انتخابی، فاصله بین خطوط و … می گردد. یکی از مواردی که می تواند به شما در داشتن یک وب سایت ریسپانسیو کمک نماید، توجه به تایپوگرافی است. به عبارت دیگر، متن های موجود در وب سایت شما، باید متناسب با سایز دستگاه های مختلف اندازه متفاوتی داشته باشند. این مورد می تواند به خوانایی متون کمک کرده و کاربران را به خواندن مطالب وب سایت شما ترغیب نماید. به طور مثال اندازه فونت های شما نمی تواند در حالت دسکتاپ و موبایل به یک اندازه باشد. چرا که این دستگاه ها دارای اندازه های متفاوتی می باشند و باید متناسب با سایز دستگاه، اندازه فونت تغییر یابد تا تجربه کاربری بهتری حاصل گردد.
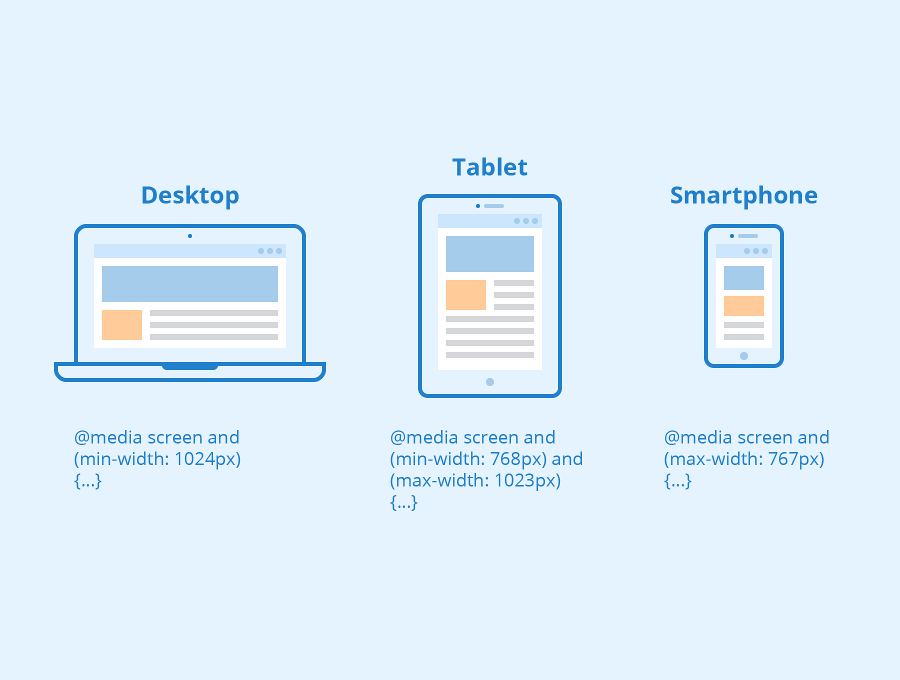
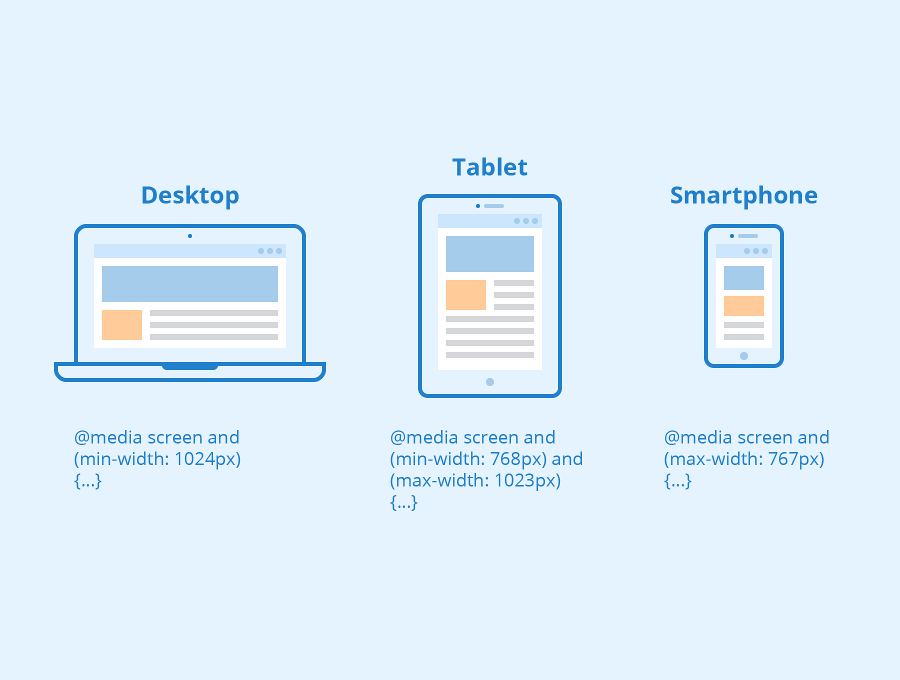
برای داشتن وب سایتی ریسپانسیو از مدیا کوئری ها کمک بگیرید :
مدیا کوئری ها را می توان از مهم ترین دستورات css برای طراحی واکنشگرا دانست. به وسیله این ویژگی شما می توانید متناسب با عرض های مختلف صفحه نمایش، کدهای css متفاوتی را بر روی صفحات وب سایت خود اعمال نمایید. از این طریق، وب سایت شما می تواند ظاهر مناسبی در دستگاه های مختلف داشته باشد. به عبارت دیگر، با تغییر عرض دستگاه، چیدمان عناصر شما در صفحه دچار مشکل نخواهد شد.

علاوه بر مدیا کوئری ها، می توانید از فریم ورک Bootstrap نیز برای طراحی ریسپانسیو استفاده نمایید. کلاس های موجود در این فریم ورک به شما در ریسپانسیو نمودن صفحات وب سایتتان کمک می نمایند.
ابزارهای بررسی ریسپانسیو بودن وب سایت
حال که با اهمیت و اصول طراحی سایت واکنشگرا آشنا شدید، بهتر است با ابزارهای تشخیص ریسپانسیو بودن سایت نیز آشنا گردید. در این بخش به معرفی برخی از محبوب ترین ابزارهای ارزیابی ریسپانسیو بودن سایت می پردازیم :
Google Mobile Test، از معتبرترین ابزارها برای بررسی ریسپانسیو بودن سایت :
این ابزار توسط شرکت گوگل برای بررسی ریسپانسیو بودن وب سایت ها معرفی شده است. به همین دلیل از اعتبار و اهمیت بسیار بالایی برخوردار است. در این ابزار دمویی از وب سایت شما در سایز های مختلف نمایش داده می شود. در صورتی که وب سایت شما در سایز های مختلف عملکرد مناسبی داشته باشد و خطاهایی همچون اسکرول افقی وجود نداشته باشد، وب سایت شما را ریسپانسیو اعلام می نماید.

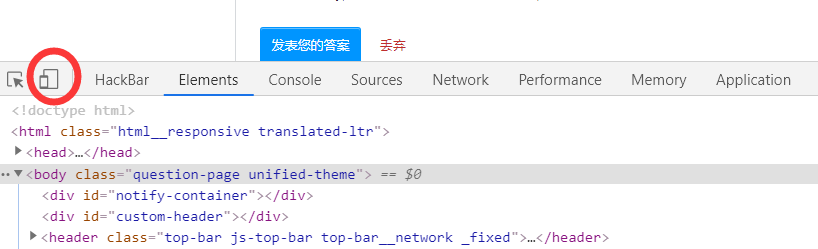
Inspect Element، ابزاری در دسترس برای بررسی طراحی واکنشگرا :
ابزار Inspect Element همواره برای تست طراحی سایت واکنشگرا در دسترس می باشد. به عبارت دیگر، شما برای تست ریسپانسیو بودن وب سایت خود نیازی به مراجعه به سایر وب سایت ها نخواهید داشت و می توانید به سادگی بر روی وب سایت خود از این ابزار استفاده نمایید. به این صورت که شما وب سایت خود را در مرورگر گوگل کروم باز می کنید. سپس با راست کلیک کردن بر روی صفحه، گزینه inspect element را انتخاب می نمایید. در این مرحله پنجره ای به شما نمایش داده می شود که شما می توانید با کلیک بر روی آیکون موبایل، نحوه نمایش صفحات مختلف خود را در دستگاه های مختلف همچون موبایل و تبلت تست نمایید. به واسطه این قابلیت گوگل کروم، شما می توانید به راحتی، نحوه عملکرد وب سایت خود را در دستگاه های مختلف ارزیابی نمایید.

Am I Responsive، ابزاری متفاوت برای تست ریسپانسیو بودن وب سایت :
پس از مراجعه به این سایت، آدرس وب سایتی را که می خواهید ریسپانسیو بودنش را چک نمایید، وارد می کنید. سپس این ابزار به شما نمایش می دهد که وب سایت شما در دستگاه های مختلف همچون موبایل، تبلت، دسکتاپ و لپ تاپ چگونه نمایش داده می شود. به واسطه این ابزار جذاب می توانید حتی وب سایت هایی را که بر روی local host می باشند را نیز از نظر ریسپانسیو بودن تست نمایید.
Xrespond، یک ابزار قوی در تشخیص ریسپانسیو بودن وب سایت :

یکی دیگر از ابزارهای مناسب برای بررسی طراحی سایت واکنشگرا، ابزار Xrespond می باشد. در این وب سایت، نحوه چیدمان المان های موجود در وب سایت شما در مدل های مختلف و دستگاه های مختلف تست می گردد. به طور مثال به شما نمایش می دهد که ظاهر وب سایت شما در یک مدل خاص از تلفن همراه به چه صورت خواهد بود. نحوه نمایش و چیدمان دموهای مختلف در این ابزار به صورت افقی می باشد. به عبارت دیگر، دموی صفحات مختلف وب سایت شما بر روی مدل های مختلف دستگاه های مختلف تست می گردد و در نهایت نتایج در کنار یکدیگر قرار داده می شود. در این حالت شما می توانید با اسکرول کردن صفحه به صورت افقی نحوه نمایش وب سایت خود را در دستگاه های مختلف بررسی نمایید.
علاوه بر مدل ها و سایز های پیش فرض در نظر گرفته شده در این وب سایت، شما می توانید وب سایت خود را بر روی مدل ها و یا سایز های دلخواه نیز تست نمایید.
سخن پایانی
در این مقاله به بررسی مفهوم طراحی سایت واکنشگرا و اهمیت طراحی سایت ریسپانسیو پرداختیم. همان گونه که ذکر شد، طراحی ریسپانسیو می تواند بر روی رضایت کاربران شما و سئو سایت شما تاثیرگذار باشد. بنابراین اگر قصد راه اندازی وب سایت برای کسب و کار خود را دارید، حتما به طراحی واکنشگرا توجه نمایید. همچنین در صورتی که وب سایت یا فروشگاه اینترنتی دارید می توانید همین امروز با استفاده از ابزارهای معرفی شده وب سایت خود را از نظر ریسپانسیو بودن تست نمایید. در صورت وجود مشکل در زمینه ریسپانسیو بودن وب سایت باید هر چه سریعتر اقدام به رفع خطاها و مشکلات موجود نمایید. در صورت وجود هر گونه ابهام در این زمینه می توانید با ما در ارتباط باشید.
برای مطالعه مقالات بیشتر با ایران فریلنس همراه باشید.







دیدگاهتان را بنویسید