تفاوت های طراحی سایت فلت و واقع گرا

طراحی وب سایت به چه صورت است؟
طراحی سایت واقع گرا یا رئالیسم یکی از سبک های طراحی سایت است که به معنی طراحی بر اساس واقعیت میباشد. طراحی سایت مهارت ساختن و راه اندازی صفحه های وب میباشد. در طراحی سایت باید به نکاتی مانند رعایت اصول سئو و تولید محتوا توجه کنیم. امروزه با توجه به تغییر رویه کسب و کار از سنتی به اینترنتی، روی آوری به فعالیت هایی مانند طراحی سایت زیاد شده است. طراحی وب سایت در واقع هنر تنظیم محتوا در صفحات وب میباشد. طراحی سایت نقش مهمی در شکل ظاهری وب سایت دارد. برای مثال میتوان گفت طراحی وب سایت مانند طراحی یک ساختمان می باشد، هرچه جذاب تر باشد توجه افراد بیشتری را به خود جلب میکند.
در طراحی سایت واقع گرا باید به نکاتی توجه داشته باشیم. نکاتی مانند اصول طراحی وب سایت، اجزای مهم در طراحی وب سایت، تفاوت طراحی وب و توسعه وب، چیدمانی که برای وب سایت انجام میدهیم و المانهای بصری در طراحی وب باید در طراحی سایت رعایت شوند.
طراحی سایت واقع گرا شامل 4 مرحله اصلی میباشد که عبارتند از:
طراحی وایرفریم: طراحی نمای کلی سایت که بر اساس نیاز مشتری و نوع سایت میباشد را وایرفریم می گویند. در این مرحله نقشه کلی سایت، نحوه چیدمان المان ها و جایگاه عناصر مشخص میشود.
طراحی گرافیک سایت: با استفاده از نرم افزار های مخصوص وایر فریم را طراحی کرده و رنگ بندی و گرافیک سایت مشخص میشود.
کدنویسی و برنامه نویسی سایت: در این مرحله با توجه به نیاز مشتری و کاربری سایت برنامه و کد نویسی برای سایت انجام میشود.
راه اندازی سایت: در این مرحله با تهیه هاست مناسب و انتخاب دامنه مناسب راه اندازی سایت را انجام میدهیم.

طراحی سایت واقع گرا یا رئالیسم
در طراحی سایت واقع گرا مهمترین اصلی که باید رعایت شود توجه به سلیقه ی مخاطبان سایت میباشد. برای طراحی یک سایت نظر مخاطبان آن سایت بسیار اهمیت دارد و میتواند تاثیرات زیادی بر عملکرد سایت داشته باشد. مثلا طراحی سایت برای موضوع هنری تفاوت بسیاری با طراحی سایت برای موضوع حقوقی دارد و هر کدام مخاطبان متفاوتی دارند. بنابراین نباید برای طراحی سایت های مختلف ویژگی های یکسان در نظر گرفت. طراحی سایت ها در سه دسته تقسیم بندی میشود که یکی از این دسته ها طراحی سایت واقع گرا یا طراحی رئالیسم میباشد. این طراحی وبسایت به معنی این است که طراحی سایت بر اساس واقعیت می باشد. از ویژگی های طراحی واقع گرا یا رئالیسم استفاده از عناصر سه بعدی میباشد. همچنین از انیمیشن های سنگین و افکت های براق به طور مکرر در طراحی سایت رئال استفاده می شود.
طراحی رئال نسبت به طراحی فلت و طراحی متریال قدیمی تر است و قدمت بیشتری دارد. اما قدمت آن دلیل بر این نیست که از آن استفاده نمیشود. بلکه با وجود اینکه مدت زیادی از استفاده آن میگذرد اما طرفداران مخصوص به خود را دارد که هنوز از این سبک استفاده می کنند. یکی از کاربردهای طراحی رئالیسم در سایت های تبلیغاتی میباشد.
طراحی سایت واقع گرا یا رئال مزایا و معایبی دارد. از مزایای طراحی سایت رئال میتوان به رابط کاربری گرافیکی بسیار بالای آن اشاره کرد. مورد بعدی که از مزیت های این سبک محسوب میشود جذابیت بسیار زیاد آن برای مخاطبان است که موجب افزایش جذب مخاطب نیز میشود. از مزیت های دیگر طراحی واقع گرا این است که از انواع ساختار رنگ در آن استفاده میشود. کاهش سرعت بارگذاری سایت و عدم رضایت کاربران در افراط استفاده از انیمیشن ها از معایب طراحی واقع گرا میباشد.

ویژگی های طراحی سایت فلت
طراحی سایت واقع گرا نسبت به طراحی فلت قدیمی تر میباشد. طراحی سایت فلت در دهه 2000 نمایان شد و به عنوان یکی از جذابترین طراحی های سایت قرار گرفت. طراحی وب سایت فلت سبک مدرنی است که در آن از طراحی گرافیکی و رابط کاربری استفاده میشود. در این سبک باید تعداد المان ها را به حداقل برسانیم و از رنگ های براق، گرادینت ها، سایه زدن، رنگ های پیچیده، تکسچرها یا طرح های برآمده و هایلایت ها در آن استفاده نکنیم. شاید با وجود این شرایط فکر کنید که طراحی وب سایت فلت ساده می باشد اما اینطور نیست. این سبک از طراحی به ما کمک میکند که بیشتر بر روی محتوای سایت تمرکز کنیم. این سبک با توجه به این که تاکید بر ساده بودن عناصر طراحی دارد موجب میشود که طرح ها پویا تر دیده شود و استفاده از آن ها برای کاربر سریع و راحت باشد. همچنین در طراحی سایت فلت قسمت تجربه کاربری یا UX وجود دارد که بسیار حائز اهمیت است.
در طراحی سایت به روش فلت اغلب از کدهای css استفاده میشود و تا جای ممکن عکس ها را کاهش میدهند. در این روش آیتم ها دو بعدی هستند که موجب کم شدن حجم و تخت بودن ظاهر سایت میشوند.
امروزه طراحی فلت در حال جایگزین شدن به جای طراحی های قبلی میباشد. طراحی در این سبک با اینکه ساده میباشد اما بسیار جذاب و چشمگیر است و نظر مخاطبان را به خود جلب میکند. دلیل دیگر جذب مخاطب در طراحی فلت این است که این سبک به علت سبک بودن و شلوغ نبودن صفحه به شکل قابل ملموس تری برای بیننده نمایش داده میشود و مخاطب طرح سایت را به صورت ساده و زیبا میبیند. این طرح مدرن محبوبیت بسیاری را در بین طرفداران طرح مینیمال دارد.

مزایا و معایب طراحی سایت به روش فلت
طراحی سایت واقع گرا مزایا و معایبی دارد که در قسمت قبل گفته شد. اکنون به بررسی مزایا و معایب طراحی وب سایت به روش فلت میپردازیم. طراحی سایت فلت مزیت های زیادی دارد که عبارتند از:
توجه به هدف اصلی سایت: از مهمترین مزیت های این طراحی توجه به هدف اصلی که سایت دارد میباشد. در طراحی سایت فلت میتوان تمامی جزئیاتی که موجب پرت شدن حواس کاربر میشود را حذف نمود. استفاده نکردن از افکت های مختلف و طرح های سه بعدی در این طراحی موجب میشود که دیدگاه مخاطب از هدف اصلی دور نشود. و تمرکز بیشتری بر هدف اصلی داشته باشد که خود موجب کنترل و مدیریت بهتر سایت میشود.
ساده سازی استفاده از سایت: مخاطبان پس از ورود به سایت به دنبال پارامتر های مورد نظر خود هستند. حال اگر طراحی سایت ساده باشد دسترسی مخاطب به اطلاعات مورد نیازش سریع تر و راحت تر میباشد. سفید بودن فضای سایت نیز بسیار مهم و مورد توجه مخاطب میباشد.
افزایش سرعت لود یا پیمایش سایت: استفاده از جزئیاتی مانند عکس ها،افکت های سه بعدی و سایه دار و … حجم زیادی را اشغال میکنند. بنابراین با حذف این موارد می توان حجم فایل ها و صفحات را به مقدار قابل توجهی کم کرد. این امر موجب میشود که سرعت لود افزایش پیدا کند.
طراحی گویا و کامل سایت: پیچیده بودن طراحی سایت موجب میشود که کاربر از مسیر اصلی دور شود. در طراحی وب سایت فلت به دلیل سادگی و گویا بودن نوشته ها، آیکون ها و تصاویر، سایت برای مخاطب کاملا گویا میباشد.
از مزیت های دیگر طراحی فلت تجربه ی کاربری سایت یا UX و رابط کاربری موفق میباشد.
معایب طراحی سایت فلت نیز شامل مواردی مانند نبودن نشانه در قسمت های کلیک شدنی، خلاصه بودن زیاد محتوای سایت و … میباشد.

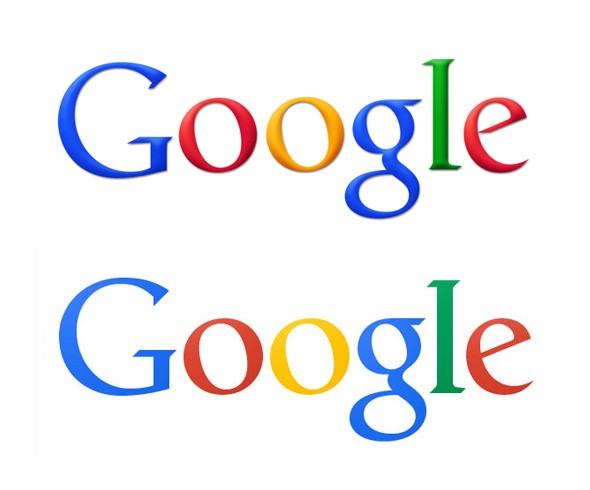
تفاوت های طراحی سایت فلت و طراحی واقع گرا
در طراحی سایت واقع گرا و طراحی فلت تفاوت های وجود دارد که آنها را از هم متمایز میکند. هر کدام از این طراحی های سایت ویژگی های مخصوص به خود را دارند. طراحی سایت واقع گرا یا رئالیسم در واقع طراحی بر اساس واقعیت میباشد. طراحی وب سایت فلت یا تخت بیشتر بر عملکرد محتوا و کارایی سایت متمرکز است و ظاهر سایت اولویت آن نمی باشد. از دیگر تفاوت های طراحی رئال و فلت این است که طراحی رئالیسم سه بعدی میباشد اما طراحی فلت دو بعدی است. سه بعدی بودن در طراحی وب سایت رئال موجب سنگین شدن حجم سایت و کاهش سرعت لود و پیمایش سایت میشود. در حالی که دو بعدی بودن در طراحی وب سایت فلت موجب کم شدن حجم و افزایش سرعت سایت میشود. همچنین در طراحی وب سایت فلت از گرادینت ها استفاده نمی شود در حالی که در طراحی رئال مورد استفاده قرار میگیرد.
تفاوت رئالیسم و فلت در استفاده از محتوای متن، عکس و آیکن ها نیز میباشد. در طراحی وبسایت واقع گرا از افکت های براق و شلوغ، عناصر و آیکن های رنگی، انیمیشن های سنگین و عکس های پی در پی استفاده میشود. در حالی که در طراحی وب سایت فلت تمرکز بر سادگی میباشد و از پیچیدگی، براق بودن آیکن ها و عناصر، سایه زدن، طرح های برآمده و هایلایت ها استفاده نمی شود. تفاوت دیگری که بین طراحی رئالیسم و فلت وجود دارد استفاده از css در فلت به جای عکس ها میباشد اما در طرح رئال از عکس ها استفاده میشود. تفاوت بعدی بین این دو طرح این است که در طرح فلت سایت به خوبی ریسپانسیو میشود. در طرح های قدیمی مانند طراحی واقع گرا زیرا پس زمینه تصویری روی عناصر قرار میگیرد ریسپانسیو سایت به خوبی انجام نمیشود.

انتخاب بین طراحی رئالیسم (واقعگرایی) یا طراحی فلت (طراحی تخت)؟
این روزها انتخاب بین طراحی سایت واقع گرایی و طراحی فلت بسیار دشوار و سخت شده است. برای تعداد زیادی از طراحان سایت این سوال پیش آمده است که طراحی وب سایت رئال را انتخاب کنند یا طراحی وب سایت فلت؟ مخاطبان و کاربران بیشتر به سایت هایی که با طراحی تخت انجام شده علاقمند هستند یا سایت هایی که طراحی رئال در آن استفاده شده؟ کاربران بیشتر از کدام طرح راضی هستند؟ این دو طراحی سایت طرفداران زیادی در بین کاربران و مخاطبان دارند و نمی توان بین آن ها انتخابی کرد. در واقع انتخاب طراحی سایت با توجه به علاقه و کاربری سایت در نظر گرفته میشود. به طور مثال افرادی که طرفدار طرح های ساده و مینیمال هستند عمدتا طراحی فلت را به رئالیسم ترجیح میدهند. افرادی که میخواهند در سایت از طرح سبک استفاده شود و همچنین سرعت بالا در لود را داشته باشند از فلت استفاده میکنند.
برخی معتقدند که طراحی فلت مناسبتر از روش طراحی سایت واقع گرا می باشد زیرا مدرن تر است، رسپانسیو در آن به خوبی انجام میشود، بدون پیچیدگی و قابل هضم تر است و کاربر به راحتی با آن کار میکند. البته فعلا به دلیل جا نیفتادن طرح فلت در ایران، نظر سنجی مبنی بر انتخاب بین دو طراحی فلت و طراحی رئالیسم در داخل کشور صورت نگرفته است. اما طبق نظرسنجی که خارج از کشور انجام شده طراحی وب سایت فلت طرفداران بیشتری دارد.
اما طرفداران طراحی سایت واقع گرا، طراحی تخت را به دلیل استفاده از رنگ های نزدیک به هم و مشابه، استفاده کم از تصاویر در این روش، محدودیت در استفاده از فونت ها و … جالب نمی دانند. آنها معتقدند که این روش برای کاربران و مخاطبان کسل کننده است و ممکن است که برای کاربران خوشایند نباشد.

قوانین و باید و نباید های طراحی تخت یا فلت
در طراحی سایت واقع گرا دستمان باز تر است اما در طراحی فلت قوانینی وجود دارد که حتما باید آنها را رعایت کنیم. مهمترین چیز در این طراحی نیاز مخاطب میباشد که باید با توجه به بایدها و نبایدهای این طرح انجام شود. برخی از این قوانین عبارتند از:
در طراحی فلت نباید متن یا هر جزء دیگری را برجسته یا تو رفته کرد، در طراحی فلت نمی توانیم از سایه استفاده کنیم، استفاده نکردن از رنگ تدریجی یا gradient، سعی کنید از پترن ها در حد امکان استفاده نکنید و بجای آنها از رنگ های فلت استفاده کنید، استفاده از آیکون هایی هماهنگ با رنگ طرح، استفاده از فونت های زیبا و عموما رسمی با ابعاد بزرگ و قابل دید، فضا را کاملا پر نکنید و بگذارید کمی فضای خالی در طرح وجود داشته باشد.
استفاده از فونت های ساده، و ترجیحا باریک بدون stroke یا out fill، عدم استفاده از Gradient و استفاده 100 درصد از رنگ های تخت، استفاده از تصاویر گرافیکی تخت یا Flat، استفاده از رنگ هایی نزدیک به هم، به طوری که رنگ ها ناگهان عوض نشوند، عدم استفاده از سایه های نرم، استفاده نامحدود از رنگ ها، استفاده بهینه از فضاها در طرح گرافیکی و رعایت فواصل مناسب برای المنت ها، عدم استفاده از رنگ های جیغ و براق، استفاده از آیکن های تخت یا Flat، عدم استفاده از بافت یا Pattern، عدم استفاده از Border های ضخیم.

برای مطالعه مقالات بیشتر با ایران فریلنس همراه باشید.







دیدگاهتان را بنویسید