آشنایی با برنامه وب پیشرونده و کاربردهای آن

وب اپلیکیشن پیشرونده چیست؟
یکی از همه گیر ترین و فراگیر ترین نرم افزار هایی که امروزه از آن ها صحبت می شود اپلیکیشن های پیشرونده می باشند. استفاده از وب اپلیکیشن های پیشرونده برای طراحی سایت پیشرونده بسیار پرکاربرد تلقی می شوند. این اپ ها تجربه کاربری منحصر به فردی را به افراد ارائه می دهند.
در ادامه این مقاله قصد داریم شما را با طراحی سایت پیشرونده بیشتر آشنا کنیم. برای طراحی سایت پیشرونده، این نرم افزار ها به برنامه نویس اجازه می دهند تا بتواند بدون اینکه به فریم ورک های هیبریدی برنامه نویسی را انجام دهد. این نرم افزار ها به فرد برنامه نویس اجازه می دهند تا بتواند سایت خود را به شکل یک نرم افزار تحت وب و برای تمامی دستگاه ها برنامه نویسی کند.

طراحی سایت پیشرونده
با به کار آمدن طراحی سایت پیشرونده در نمایش سایت روی دستگاه های موبایل تحولی عظیم ایجاد شد. این تکنولوژی باعث شد تا قابلیت اپلیکیشن های بومی موبایل و سایت ها در هم آمیخته شوند. در نتیجه اپلیکیشن ها می توانند خود را با دستگاه و مرورگری که روی آن ها نصب شده تطبیق دهند.
زمانی که برای اولین بار یک وب سایت به طور کامل در موبایل لود شد، یک نسخه از همان سایت در موبایل ذخیره می گردد. این موضوع به کاربر اجازه می دهد تا تا بتواند بلافاصله از سایت استفاده کند.
با طراحی سایت پیشرونده این امکان به کاربر داده می شود تا بتواند زمانی که به اینترنت متصل نیست از وب سایت مورد نظر استفاده کند. همچنین شایان ذکر است که بعد از دریافت یک نسخه از سایت در موبایل کاربر صاحبان سایت می توانند با استفاده از push notification برای کاربرد پیام بفرستند.
طراحی سایت پیشرونده می تواند رتبه سایت و درآمد آن را به طور چشمگیری ارتقا دهد. چرا که امروزه تعداد زیادی از کاربران به وسیله تلفن همراه خود وارد وب سایت ها می شوند.

چرا به طراحی وب اپلیکیشن پیشرونده نیاز داریم؟
شاید از خود بپرسید چرا تکنولوژی طراحی سایت پیشرونده مهم است؟ تمامی انسان ها بر روی گوشی خود نرم افزارهایی دارند که روزانه از آن ها استفاده می کنند. این نرم افزارها ممکن است زمانی که سرعت اینترنت بسیار پایین و یا دسترسی به اینترنت وجود ندارد بتوانند خدمات خود را با سرعت بالایی به شما ارائه دهند. از طرف دیگر ما به وبسایت ها و نرم افزارهایی که با استفاده از وب کار می کنند نیاز داریم. این وب سایت ها و نرم افزارها در صورتی که سرعت اینترنت پایین و یا اینترنت وجود نداشته باشد عملکرد خود را از دست میدهند و نمی توانند به شما خدمات ارائه کنند.
در سال 2016 پروژه ای با نام پروژه AMP شروع به کار کرد تا بتواند مشکل کند بودن اینترنت را برطرف نماید. تغییراتی که این پروژه روی سایت های خود ایجاد کرد برای کاربرانی که از گوشی هوشمند استفاده می کردند بسیار محسوس بود. تجربه کاربری به شکل قابل توجهی بهبود پیدا کرد. همچنین سرعت بارگذاری افزایش یافت اما با این وجود این پروژه همچنان می توانست مشکلات ناشی از قطع بودن اینترنت را برطرف نماید. همچنین سایت های مربوط به این پروژه در سریع ترین حالت بارگذاری باز هم نمی توانستند با نرم افزار های موبایل رقابت کنند. در نتیجه به شکل بسیار کندی در مقایسه با آن ها عمل می کردند.
با طراحی سایت پیشرونده و وب اپلیکیشن های پیشرونده این مشکلات برطرف شد و نرم افزار های تحت PWA توانستند سرعت بارگذاری را ارتقا دهند.
چرا ما بهpwa ها نیاز داریم؟
قابلیت ها و ویژگی هایی که تکنولوژی طراحی سایت پیشرونده در اختیار کاربر می گذارند، در برنامه های معمولی وجود ندارند. در ادامه قصد داریم به بررسی برخی از این ویژگی ها و قابلیت ها بپردازیم.
- اطمینان
یکی از مهم ترین قابلیت هایی که در تکنولوژی طراحی سایت پیشرونده دیده می شود آن است که سرعت بارگیری در این اپ ها بسیار بالاست. همچنین نرم افزار ها می توانند زمانی که تلفن به اینترنت متصل نیست و یا سرعت اینترنت بسیار پایین است برنامه را بارگذاری کنند. طبق آخرین بررسی هایی که به وسیله گوگل انجام شد، 53 درصد کاربران در صورتی که بارگذاری وب سایت بیشتر از 3 ثانیه طول بکشد از آن خارج می شوند.
- واکنش گرا
در طراحی سایت پیشرونده تکنولوژی که مورد استفاده قرار گرفته به این وب اپلیکیشن ها این اجازه را می دهد در تمام اندازه ها روی دستگاه های مختلف قابل استفاده قرار بگیرند.
- Splash screen
Splash screen ها تصاویری هستند که حین بارگذاری برنامه، بازی و یا یک صفحه به نمایش در می آیند. این تصاویر باعث می شوند که PWA ها بومی تر به نظر برسند.
- قابلیت درگیر کردن
وب اپلیکیشن های پیشرونده باعث می شوند که برنامه کاربر را درگیر کند. استفاده از ویژگی هایی مثل آگاه کردن از طریق اعلان و یا باز شدن صفحه زمانی که شبکه وجود ندارد ذهن کاربر را به خود مشغول می کنند.
- به روز رسانی سریع
وب اپلیکیشن های پیشرونده طی هر بازه زمانی می توانند به سرعت و به شکل غیر ملموس خود را به روز رسانی نمایند.
- قابلیت رتبه گیری در گوگل
محتوای برنامه هایی که تحت وب هستند به وسیله گوگل، ایندکس می شوند. برای اینکه شما بتوانید از این قابلیت استفاده کنید لازم است به کنسول جستجوی گوگل مراجعه فرمایید.
- قابلیت فراخوانی با لینک
یکی از بزرگترین قابلیت های وب اپلیکیشن های پیشرونده این است که باعث می شوند شما بتوانید به صفحات اپلیکیشن مثل صفحات سایت دسترسی داشته باشید. به منظور دسترسی به این هدف لازم است از بک لینک ها استفاده کنید.

مزایای طراحی وب اپلیکیشن پیشرونده چیست؟
- طراحی سایت پیشرونده باعث می شود ترافیک تلفن همراه به اندازه 68 درصد افزایش پیدا کند.
- وب اپلیکیشن های پیشرونده می توانند تعداد بازدید های وبسایت را تا 78 درصد افزایش دهند.
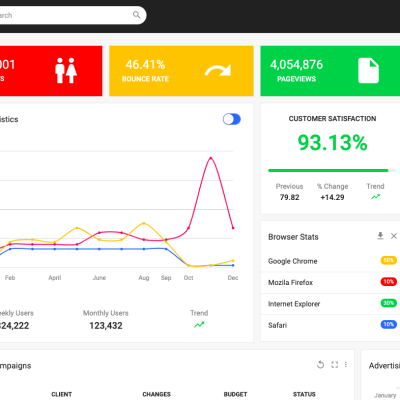
- نرخ پرش سایت با طراحی سایت پیشرونده به اندازه 42 درصد کاهش پیدا می کند. نرخ پرش یا بانس ریت در واقع درصد کاربرانی را نشان می دهد که بعد از بازدید از یک صفحه از سایت خارج می شوند. بالا بودن درصد بانس ریت نشان دهنده آن است که صفحه یا وبسایت برای بازدید کننده جذابیتی نداشته و به همین دلیل کاربران بلافاصله بعد از ورود به سایت اقدام به ترک آن نموده اند.
- طراحی پیشرونده این امکان را به وبسایت می دهد تا مشارکت و تعامل کاربران به اندازه 137 درصد افزایش پیدا کند.
- اپلیکیشن های پیشرونده مزیت های زیادی دارند که از جمله آن ها می توان به پلتفرم خاص آن ها اشاره نمود. به عنوان مثال وب اپلیکیشن های پیشرونده در صفحه اصلی کاربر قرار می گیرند و با دریافت پیغام های هشدار دهنده آن ها را در قالب پیام های معمولی ظاهر می کنند. این پلتفرم ها میتوانند در تمام صفحه اجرا و یا چرخش صفحه را تغییر دهند.
- طراحی سایت پیشرونده به گونه ای انجام شده که وب اپلیکیشن های پیشرونده برای تحویل رسمی به فروشگاه های اپ نیازی ندارند. این در حالی است که اپلیکیشن های بومی فقط با تکیه بر فروشگاه های اپ منتشر می شوند. این امر باعث می شود که توسعه وب اپلیکیشن های پیشرونده مقرون به صرفه تر از اپلیکیشن های تلفن همراه باشند. با این وجود این اپلیکیشن ها کیفیت و عملکرد خود را به خطر نمی اندازند.
- طراحی سایت پیشرونده به گونه ای صورت گرفته تا PWA ها حجم بسیار کمتری نسبت به برنامه های موبایل داشته باشند. این حجم کم باعث میشود پهنای باند کمتر و ذخیره سازی داده ها بهتر صورت پذیرد. به عنوان مثال اپلیکیشن پیشرونده مربوط به برنامه تیندر تنها 2.8 مگابایت است این در حالی است که برنامه آن 30 مگابایت را شامل می شود. در نتیجه استفاده از اپلیکیشن های پیشرونده برای کسانی که موبایل کم حجمی دارند بسیار مناسب و خوب تلقی می شود. این افراد می توانند با وجود حجم کم به راحتی به شبکه وای فای متصل شوند.
- از آن جا که وب اپلیکیشن های پیشرونده در بستر HTTP قرار گرفته اند، امنیت بالایی دارند و مشکل امنیتی برای کاربر ایجاد نمی کنند.

معایب و چالش های وب اپلیکیشن های پیشرونده
با وجود اینکه وب اپلیکیشن های پیشرونده بسیار فراگیر شده اند. اما همچنان در استفاده از آن ها معایب و چالش هایی وجود دارد که قصد داریم در ادامه به بررسی آن ها بپردازیم.
- پشتیبانی مرورگر ها و دستگاه ها
با وجود اینکه مرورگر های پرطرفدار گوشی های اندرویدی مثل کروم و اپرا از وب اپلیکیشن های پیشرونده استفاده می کنند. اما مرورگر های قدیمی مثل اکسپلورر و سافاری اپل به طور کامل با فناوری وب اپلیکیشن های پیشرونده منطبق نشده اند.
- محدودیت های نرم افزاری و سخت افزاری
برای استفاده از وب اپلیکیشن های پیشرونده محدودیت های وجود دارد که از جمله آن ها میتوان به محدودیت نرم افزاری و سخت افزاری اشاره نمود. برای اینکه دستگاه شما بتواند از اپلیکیشن پیشرونده پشتیبانی کند لازم است با فناوری html 5 منطبق باشد.
- عدم پشتیبانی از ارتباطات متقابل بین چند برنامه
تکنولوژی طراحی سایت پیشرونده یا همان وب اپلیکیشن های پیشرونده قابلیت ارتباط چند برنامه با هم را در اختیار کاربر قار نمی دهند. این در حالی است که برنامه های بومی یا نیتیو می توانند با یکدیگر هماهنگی و سازگاری پیدا کنند. به عنوان مثال افراد می توانند با استفاده از حساب جیمیل از حساب کاربری توییتر و فیسبوک خود نیز استفاده کنند.
وب اپلیکیشن های پیشرونده چگونه باعث می شوند وب سایت ها به صورت آفلاین در دسترس قرار گیرند؟
شاید این سوال ذهن شما را نیز درگیر کرده باشد که تکنولوژی طراحی سایت پیشرونده یا وب اپلیکیشن های پیشرونده چطور می توانند برنامه های وب را بدون اینترنت باز کنند. همه ما با این موضوع آشنا هستیم که برنامه های بومی بدون نیاز به اینترنت می توانند باز شوند چرا که وقتی آن ها را دانلود و نصب می کنیم منابعی مثل اجزای رابط کاربری و دیگر اطلاعات آن ها در تلفن ذخیره می شوند. این موضوع دقیقا همان چیزی است که در بحث اپلیکیشن های پیشرونده نیز اتفاق می افتد.
طراحی سایت پیشرونده به گونه ای انجام شده است که باعث ذخیره شدن فایل های html و css در حافظه پنهان مرورگر می شود. این موضوع به توسعه دهندگان اجازه می دهد تا بتوانند به طور کامل ارتباط شبکه را کنترل نمایند.

چه تکنولوژی هایی در طراحی سایت پیشرونده استفاده شده است؟
تکنولوژی Push notification
یکی از مهم ترین تکنولوژی هایی که در طراحی سایت پیشرونده مورد استفاده قرار گرفته است قابلیت Push notification می باشد. این قابلیت به طراحان وب سایت و برنامه نویسان این امکان را می دهد تا بتوانند هر زمانی که نیاز داشتند نوتیفیکیشن های دقیقی را به کاربران انتقال دهند. به عنوان مثال آن ها می توانند نوتیفیکیشن را دقیقا مثل برنامه هایی که روی دستگاه نصب می شوند، وارد کرده و با کمک آن اعلانی را به کاربران انتقال دهند. این قابلیت می تواند در زمینه های مختلفی مثل بازاریابی به کار گرفته شود. کاربران با استفاده از قابلیتی که این تکنولوژی در اختیارشان قرار می دهد از اتفاقات جدید باخبر می شوند و در صورتی که برای یک مدت طولانی به برنامه سر نزده باشند می توانند با کمک این نوتیفیکیشن ها دوباره برنامه را اجرا کنند.

Service worker
در صورتی که شما به دنبال تکنولوژی هستید که بتوانید با کمک آن بدون آنلاین شدن و به شکل آفلاین سایت و یا برنامه را اجرا کنید می توانید از سرویس ورکر استفاده نمایید. این تکنولوژی در واقع نوعی هسته پردازشی است که به کمک موتور مرورگر که در پس زمینه کار می کند. تکنولوژی سرویس ورکر که برای طراحی سایت پیشرونده مورد استفاده قرار می گیرد قابلیتی است که یک کیفیت پردازشی خوب را در اختیار کاربر می گذارد. این تکنولوژی قابلیت این را دارد که آنچه را که در زمان آنلاین بودن از سایت دانلود کرده به شکل آفلاین پیش ببرد.
Application shell
یکی از مهم ترین تکنولوژی هایی که در طراحی سایت پیشرونده استفاده شده قابلیت استفاده از پوسته اپلیکیشن یا Application shell می باشد. پوسته اپلیکیشن در واقع قابلیتی است که به شما این امکان را می دهد که بتوانید سایت خود را به یک پوسته برنامه متصل کنید. این پوسته که مانند قالب برنامه است منو های مختلفی را دارا می باشد. همچنین این پوسته ویژگی هایی که روی سایت ارائه می شود را در اختیار شما قرار می دهد.
برای مطالعه مقالات بیشتر با ایران فریلنس همراه باشید.







دیدگاهتان را بنویسید